
My role
- To investigate international students’ obstacles to finding suitable and affordable accommodation in the UK.
- Analyze how the accommodation experience influences students’ well-being and academic success.
- To explore the importance of social support and community building in creating a sense of belonging and smooth integration.
- To conceptualize and develop a user-centric mobile app prototype that simplifies the accommodation search process and enhances the overall experience for international students.
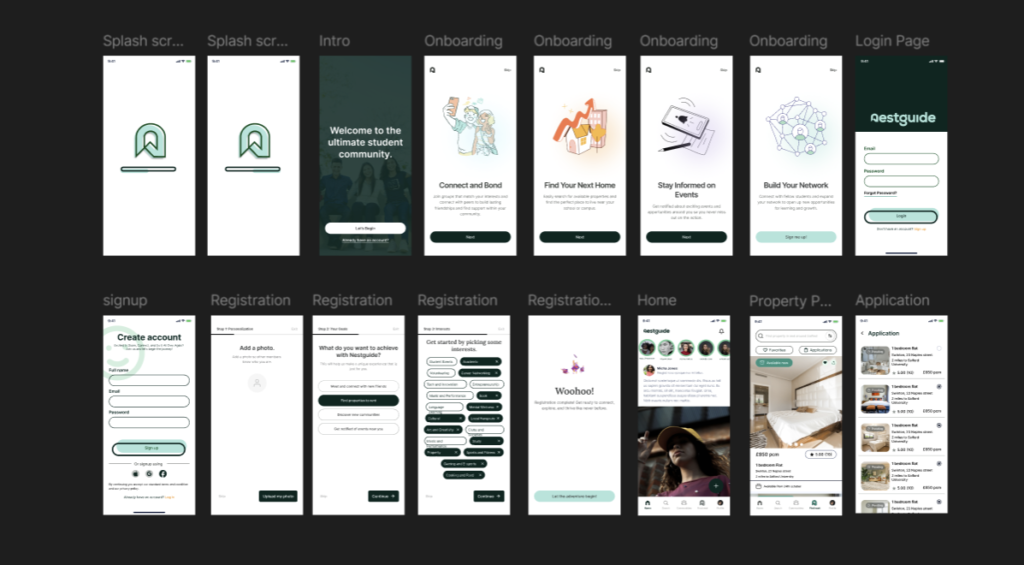
Here’s a Sneak Peek: Exploring a Key Feature of Nestguide Prototype in Action!
- Conducting in-depth interviews with international students and the office responsible for student well-being to explore housing struggles.
- Engaging students in focus groups to identify shared challenges and brainstorm solutions.
- Distributing surveys to 50+ students to gather insights on housing preferences, challenges, and experiences.
- Reviewing studies and reports on the impact of the accommodation on student well-being and academic success.

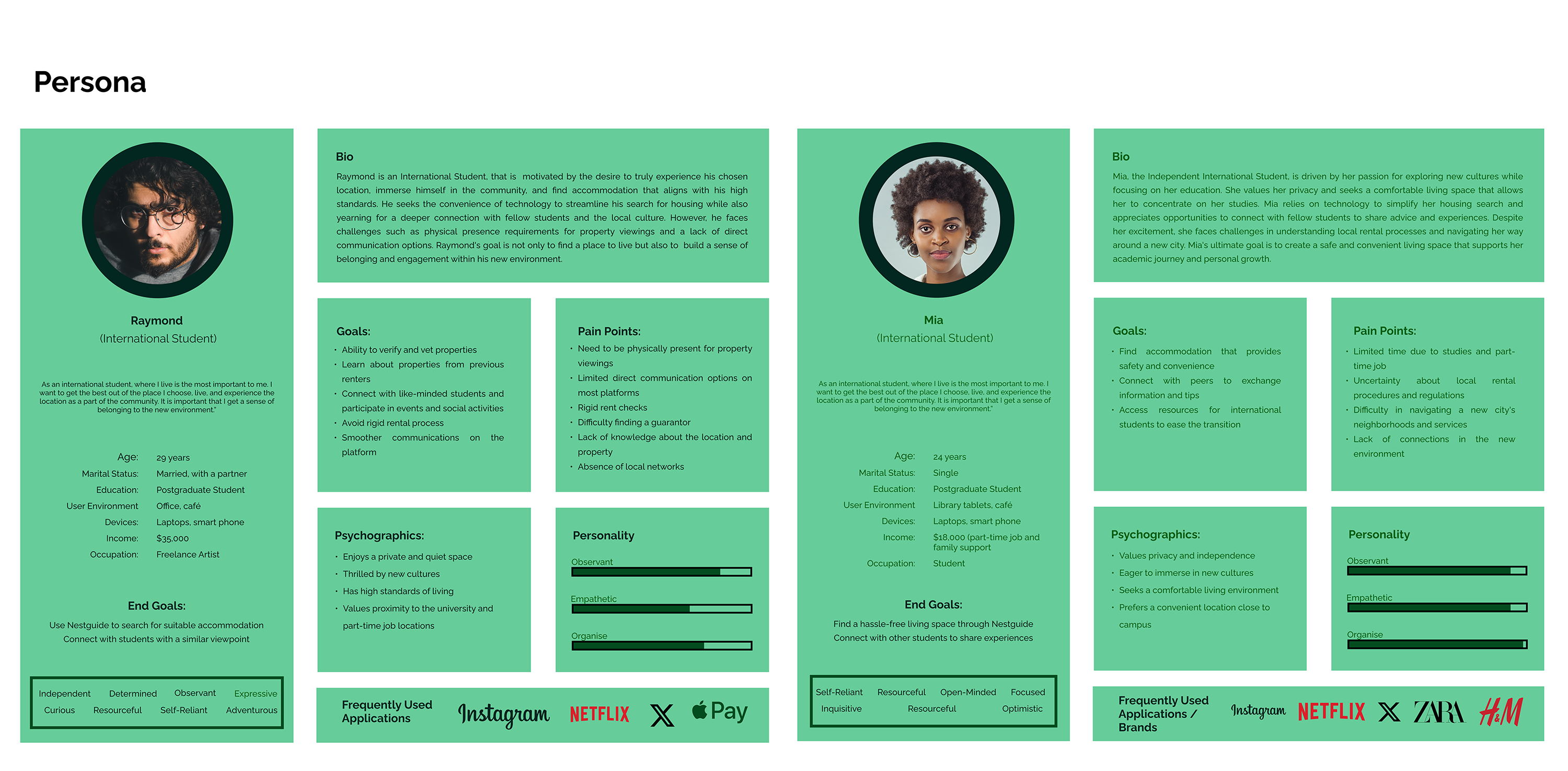
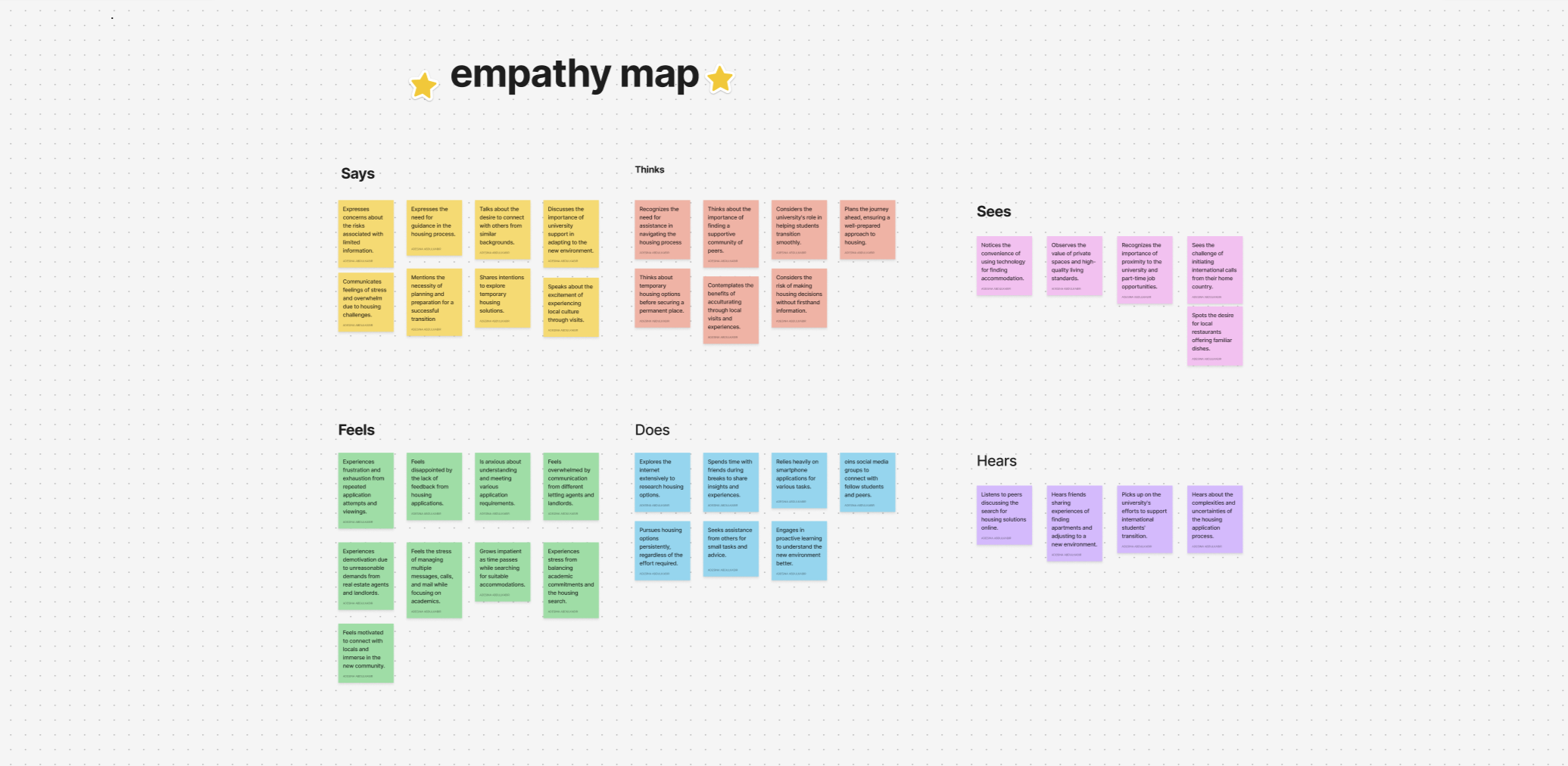
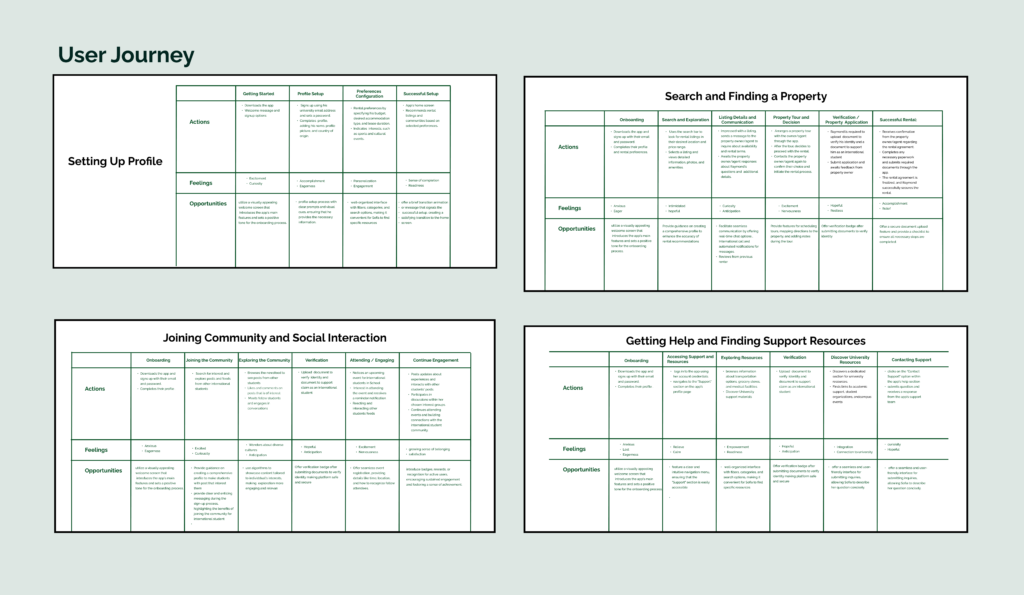
Humanizing the Problem: Personas, User Journeys, and Empathy Maps
Based on the insights gathered from user research, I created personas, user journeys, and an empathy map to bring the international students’ experiences to life. These tools helped translate raw research data into actionable design directions, ensuring the final solution was genuinely aligned with user needs.
Analyzing the Competitive Landscape



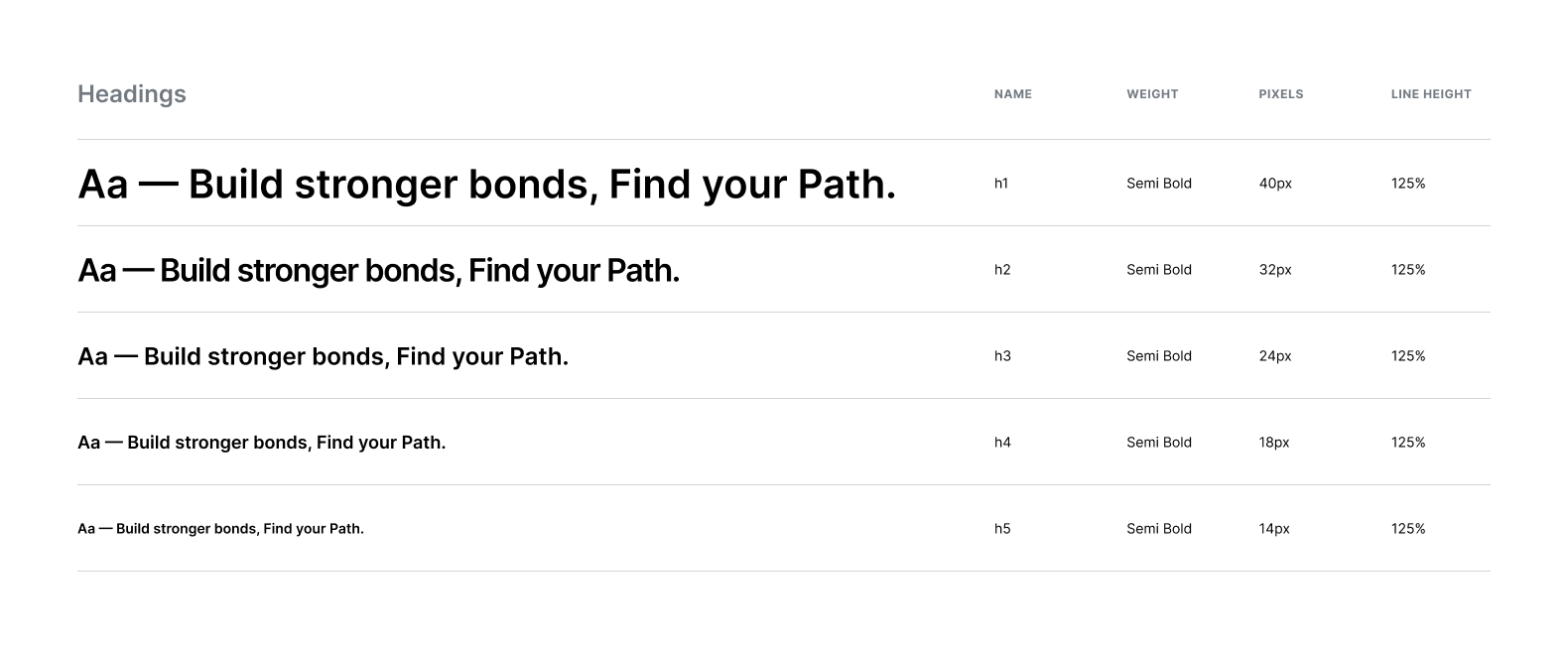
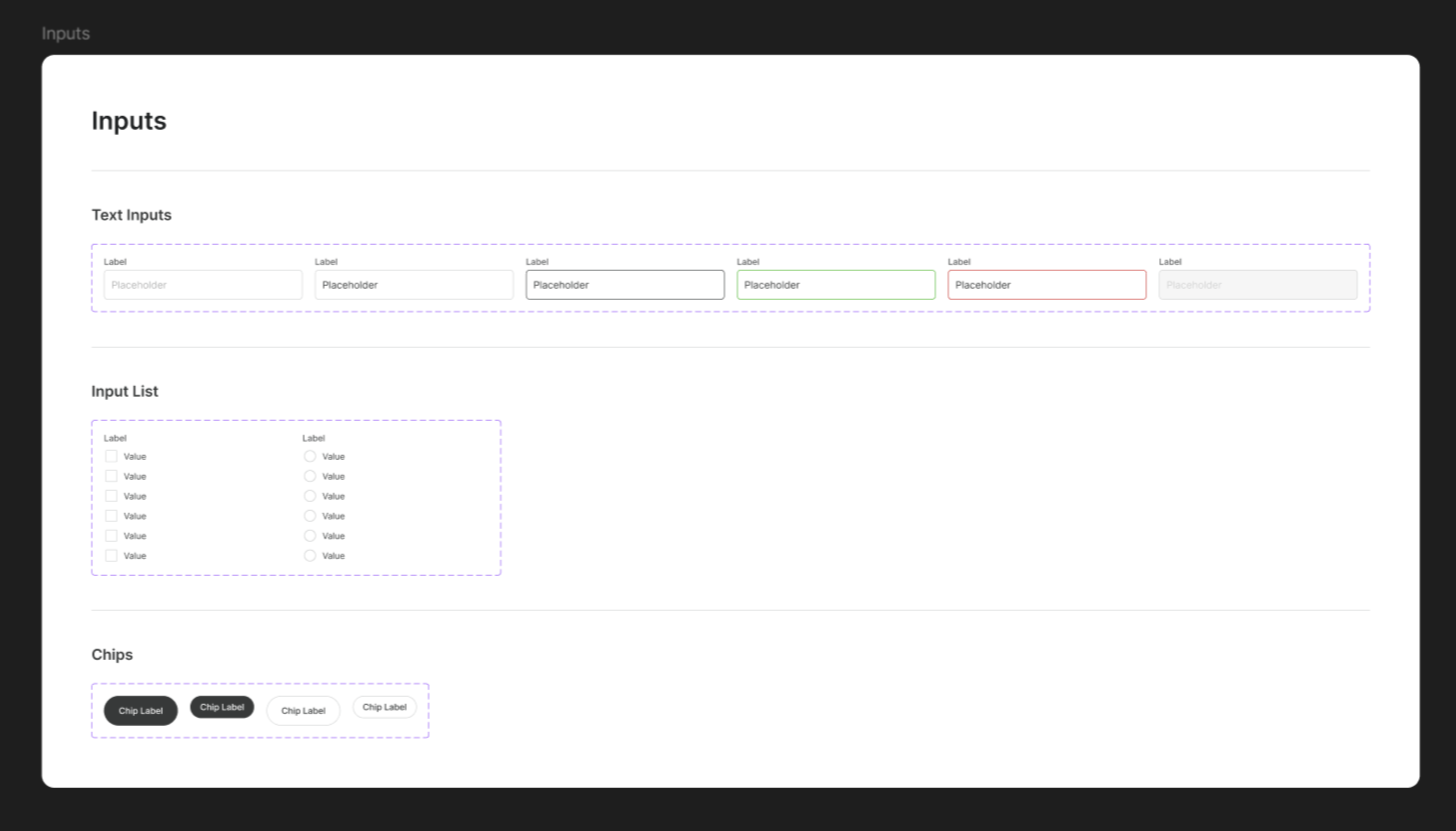
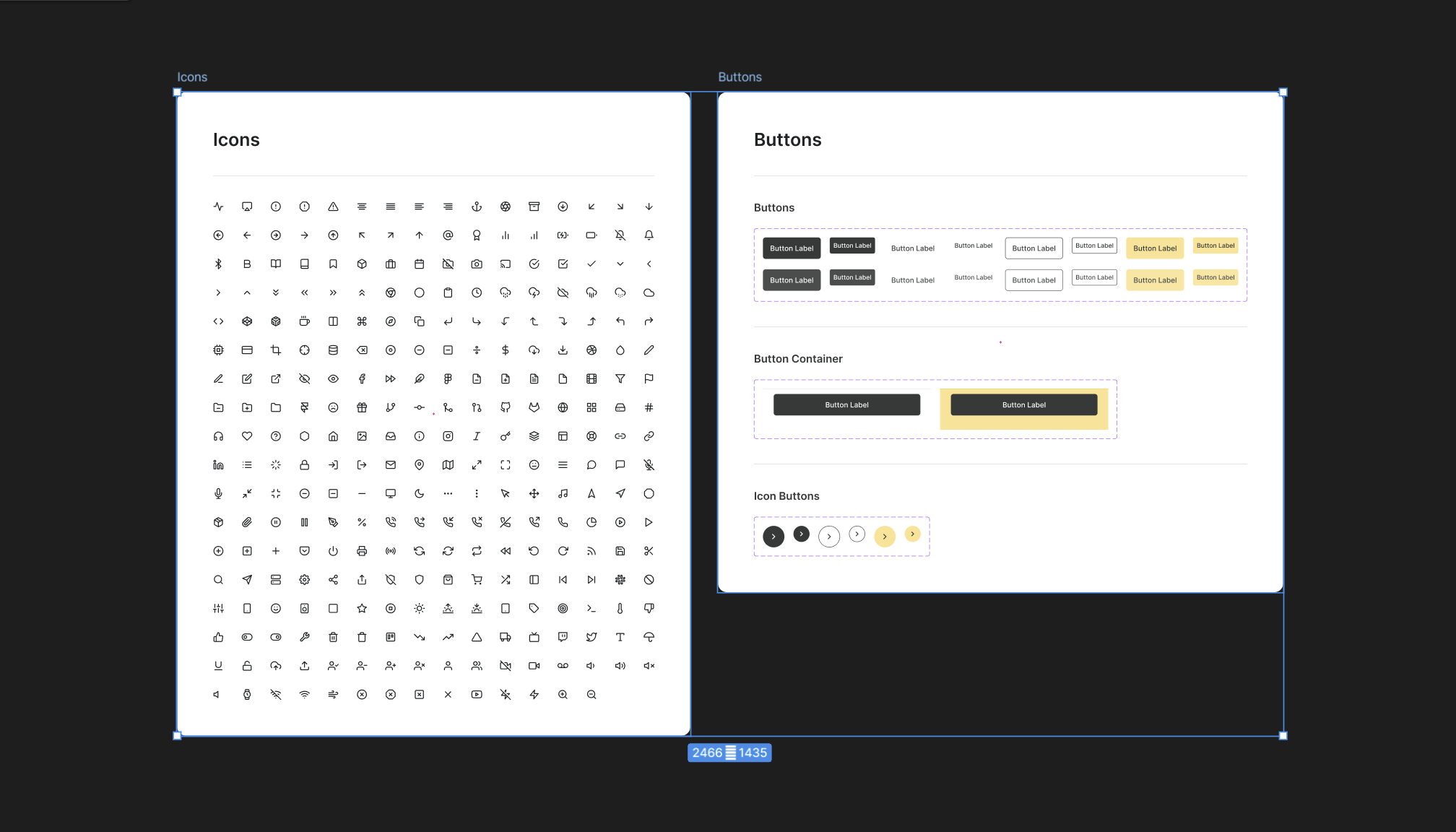
Reusable Components
Key Takeaways
- Simplified accommodation filter options for clarity.
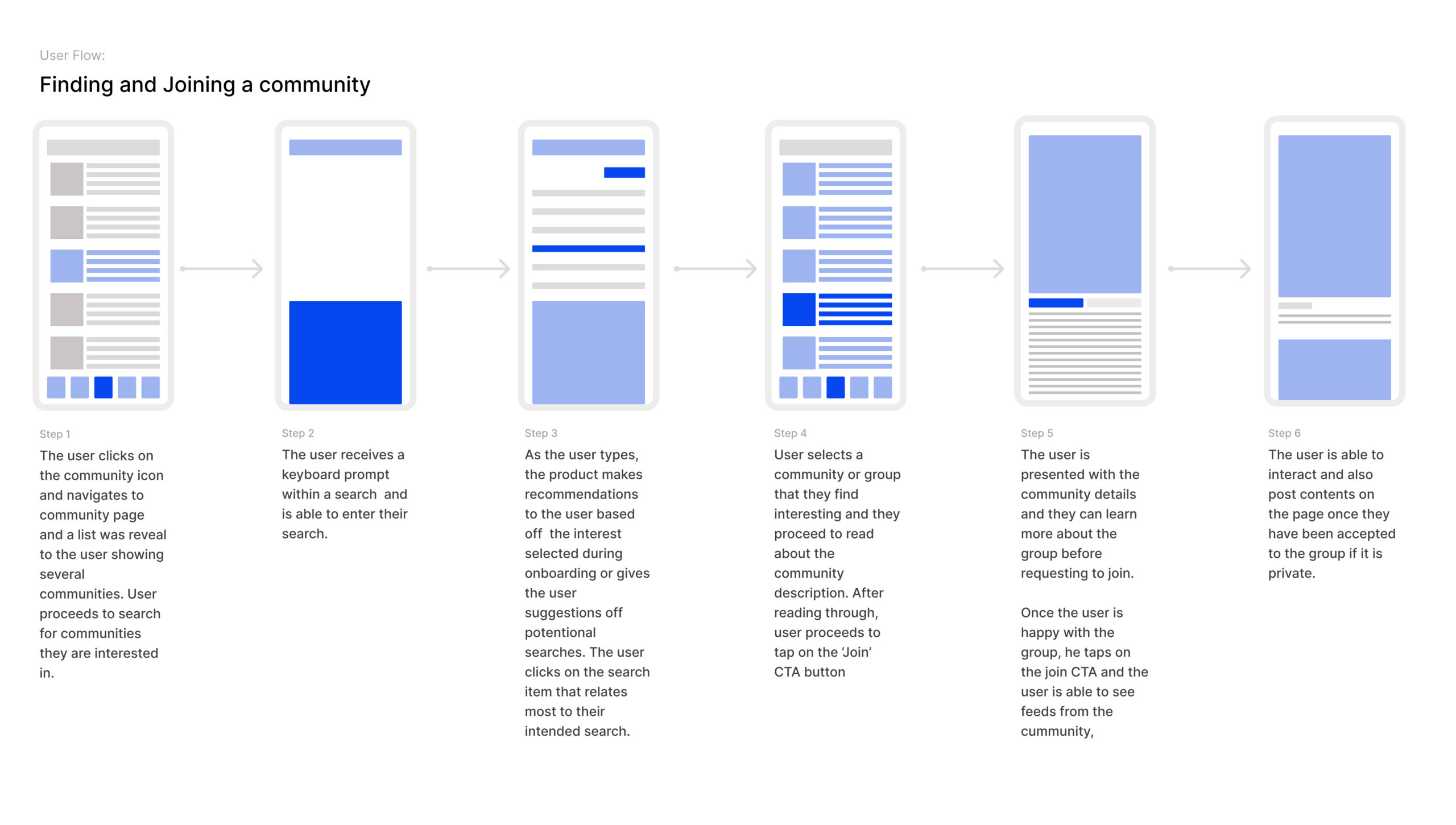
- Enhanced visibility of local events.
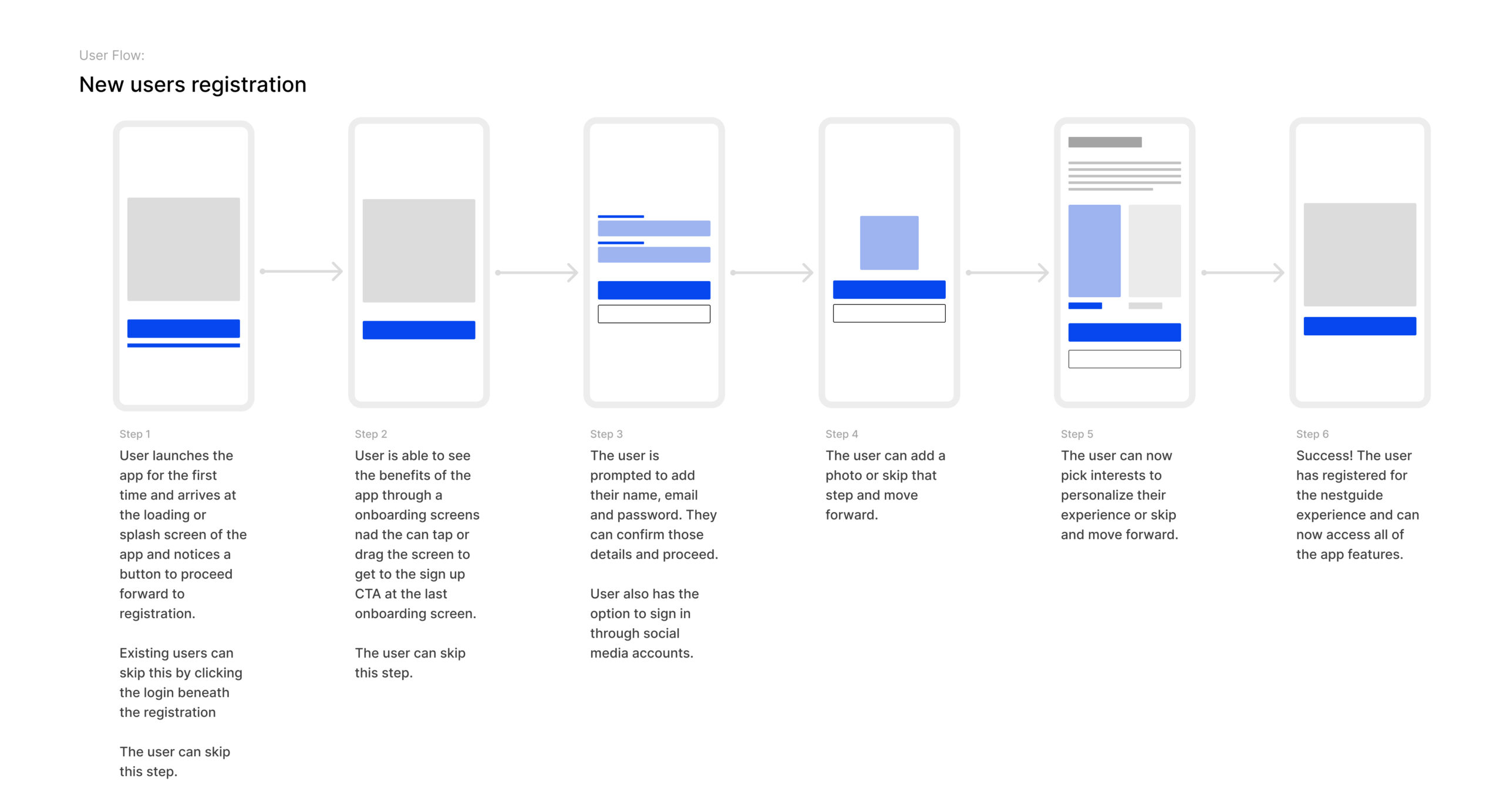
- Improved onboarding with clearer visual cues.
- Focus on accessibility, including voice search and screen reader support.

Outcomes
- Streamlined app flow, making accommodation searches easier for users.
- Enhanced accessibility with improved color contrast, scalable text, and better screen reader support.
- Users found the app more intuitive and user-friendly after refinements.
- Continuous testing and feedback led to better results, showing the importance of refining the design.
- Listening to real users and understanding their needs helped me make meaningful improvements.
- Addressing accessibility early on ensured a more inclusive product, saving time in later stages.
- Conduct more user testing to refine the final version before development.
- Finalize designs and documentation to ensure a smooth transition to development.
- Track user feedback after launch and continue making improvements based on real-world usage.
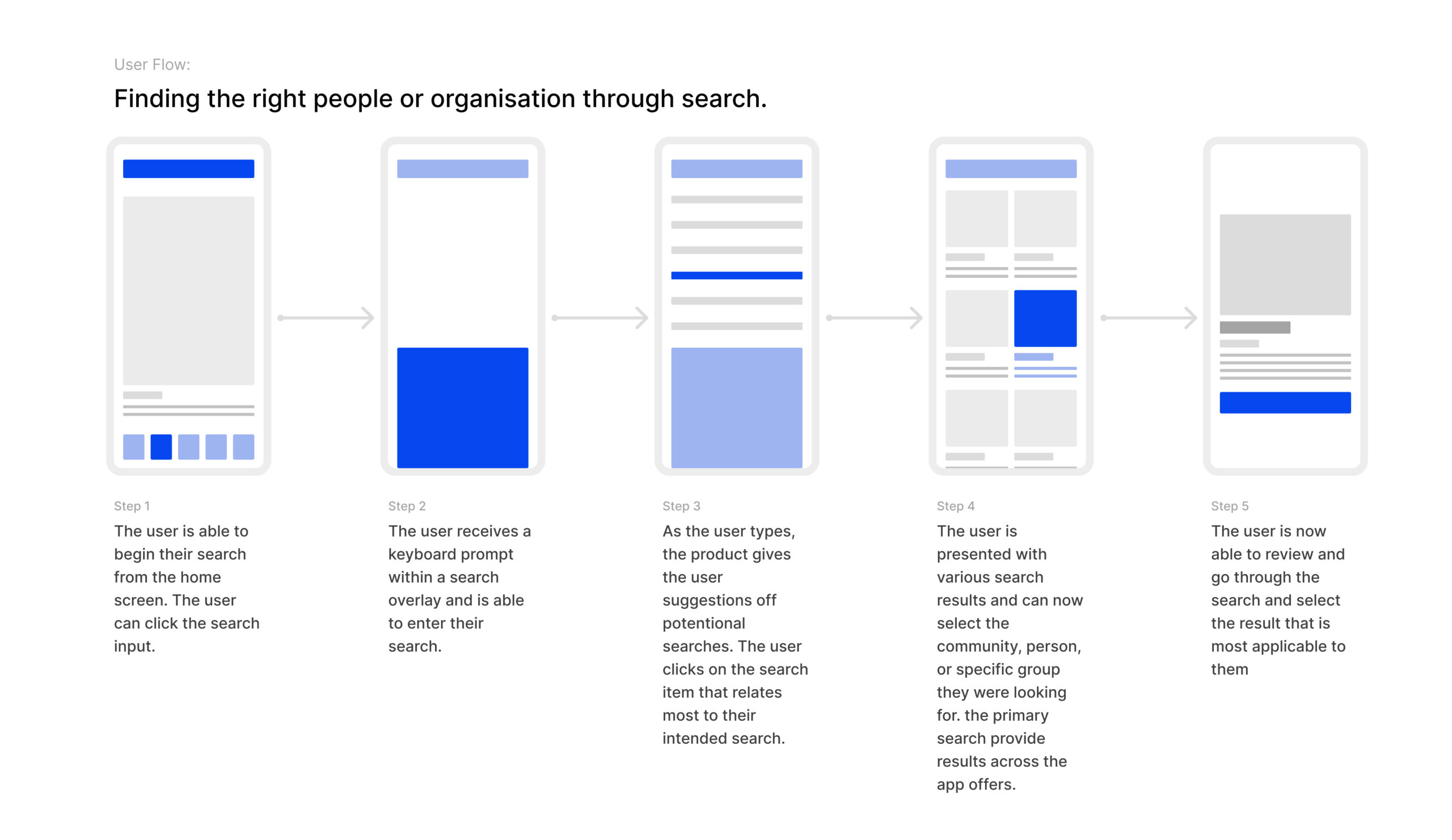
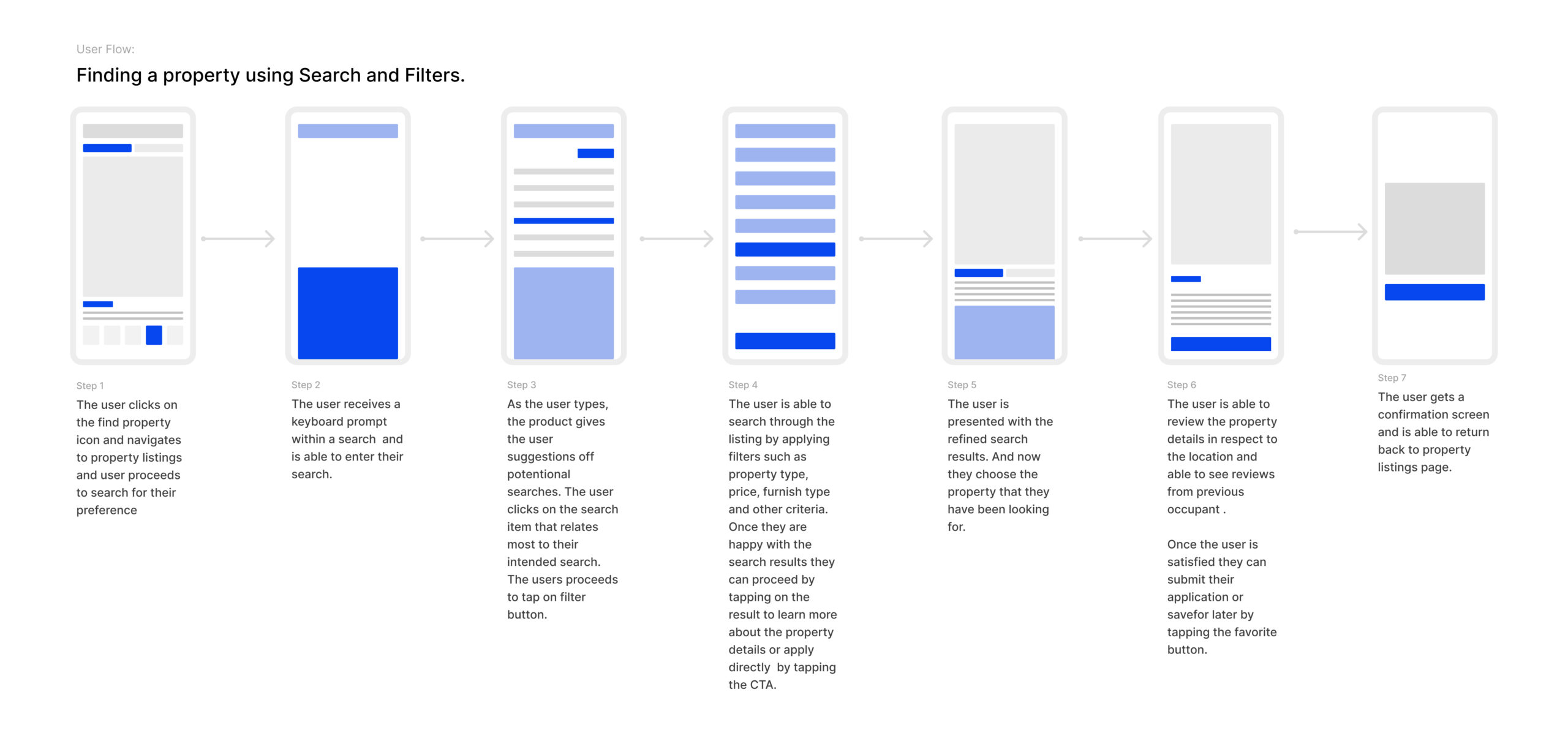
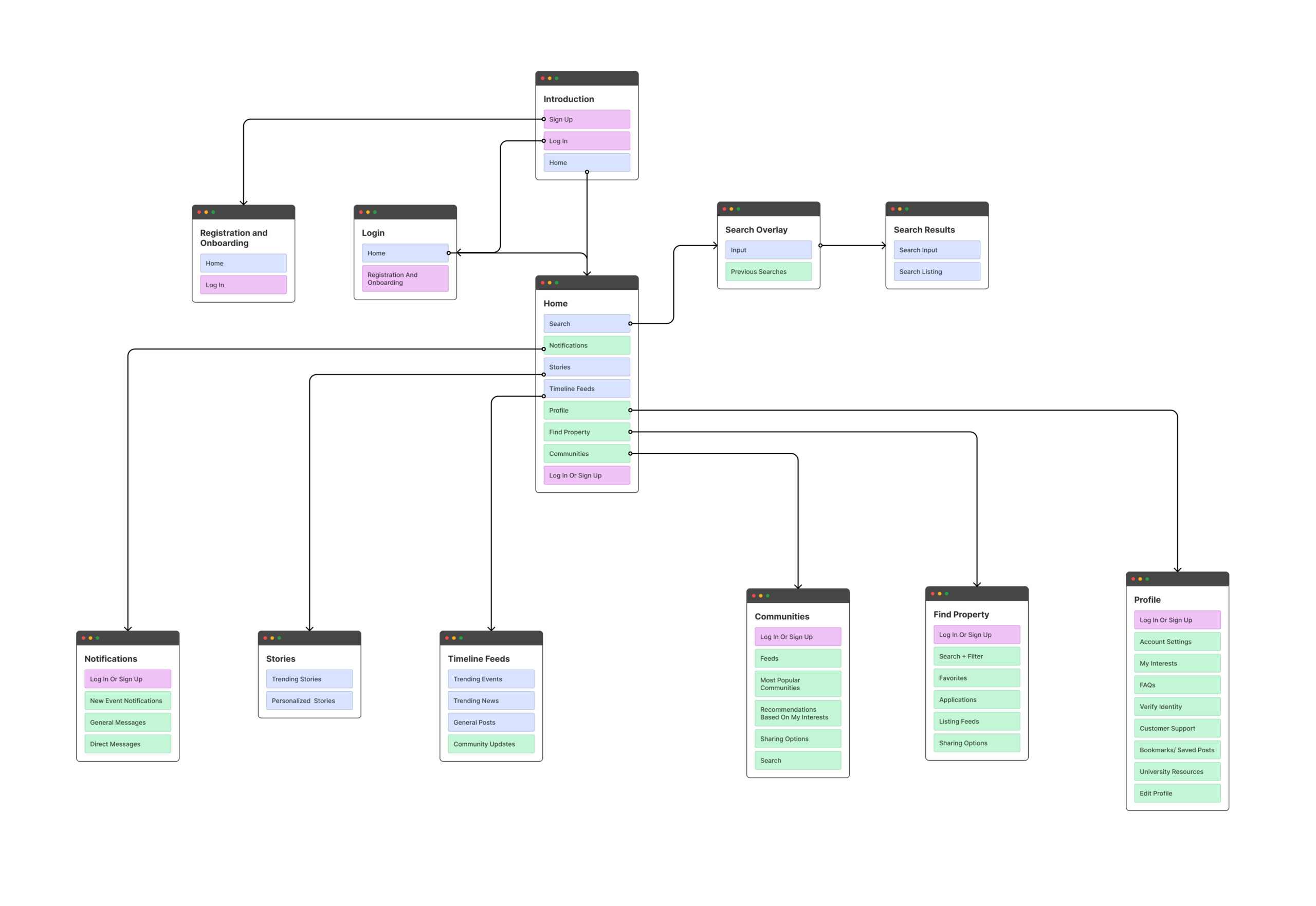
Here’s a quick look at how users navigate through NestGuide—smooth and simple!