
- MVP Collaboration: Worked closely with developers and stakeholders to successfully launch the UK Vendor Finder website MVP.
- Actively participated in the scrum team, ensuring development aligned with user needs and business goals.
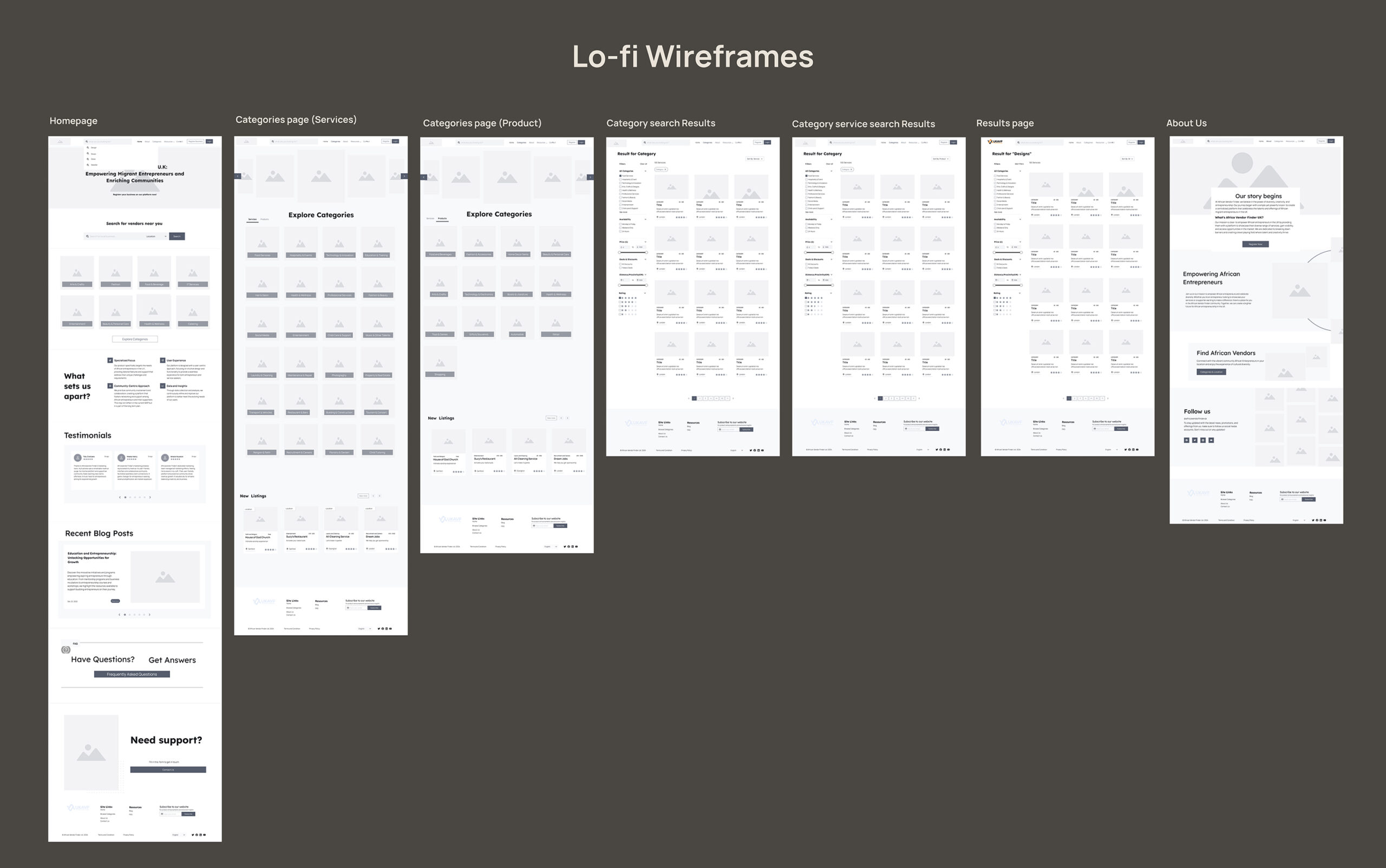
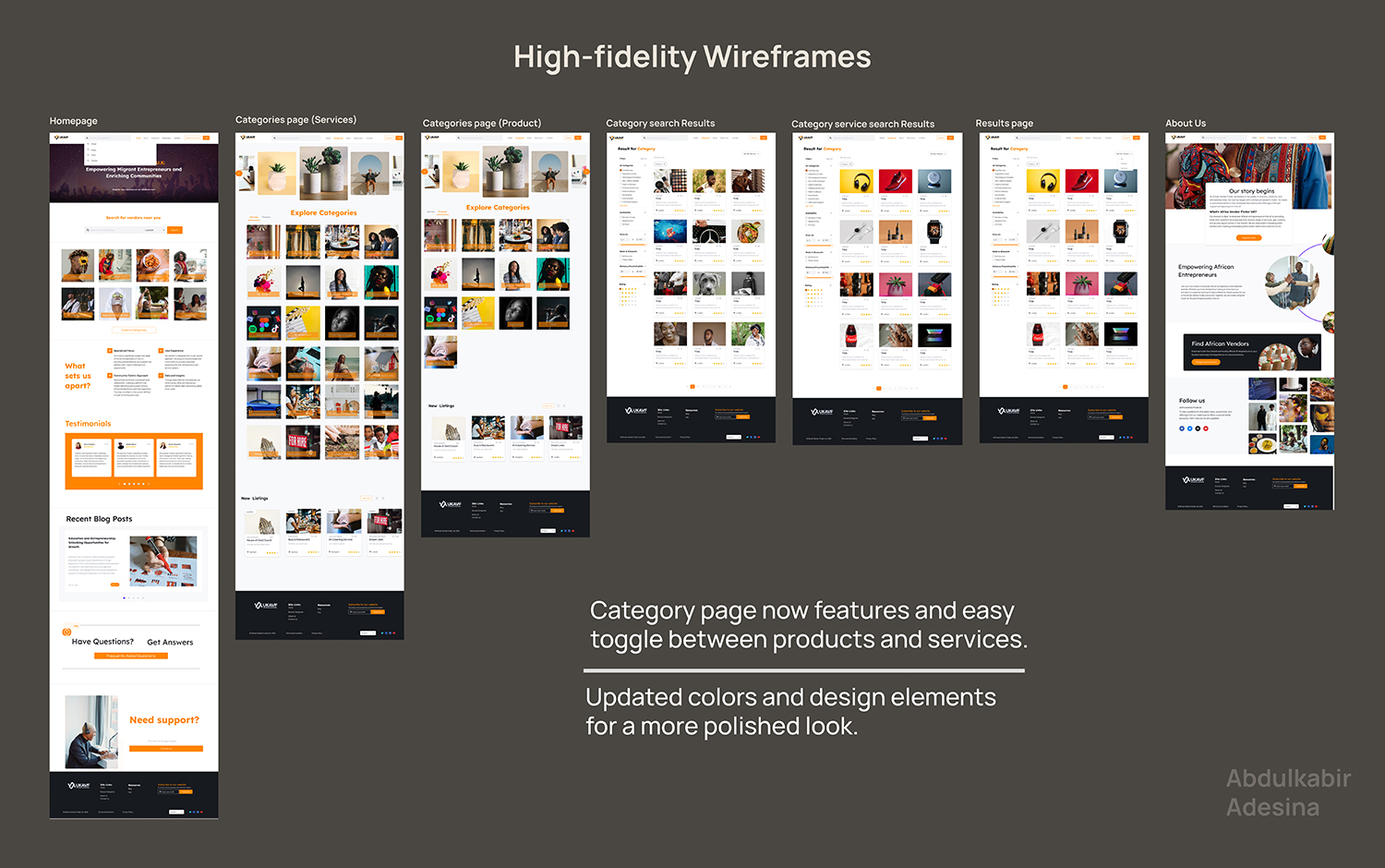
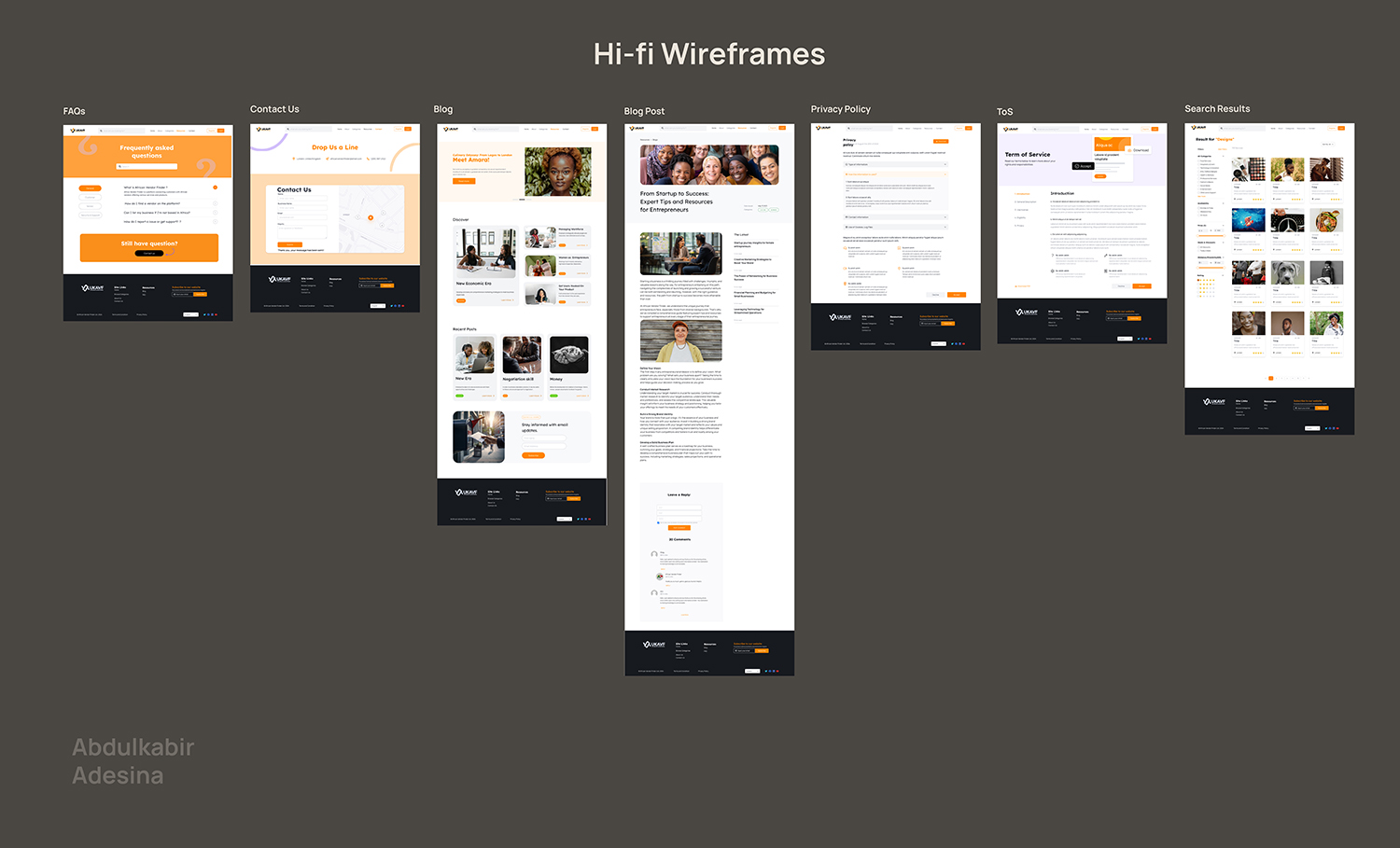
- Led the design process, creating high-fidelity designs and providing strategic design direction.
- Contributed to building user-friendly features, refining the overall user experience, and coordinating with developers for timely delivery.
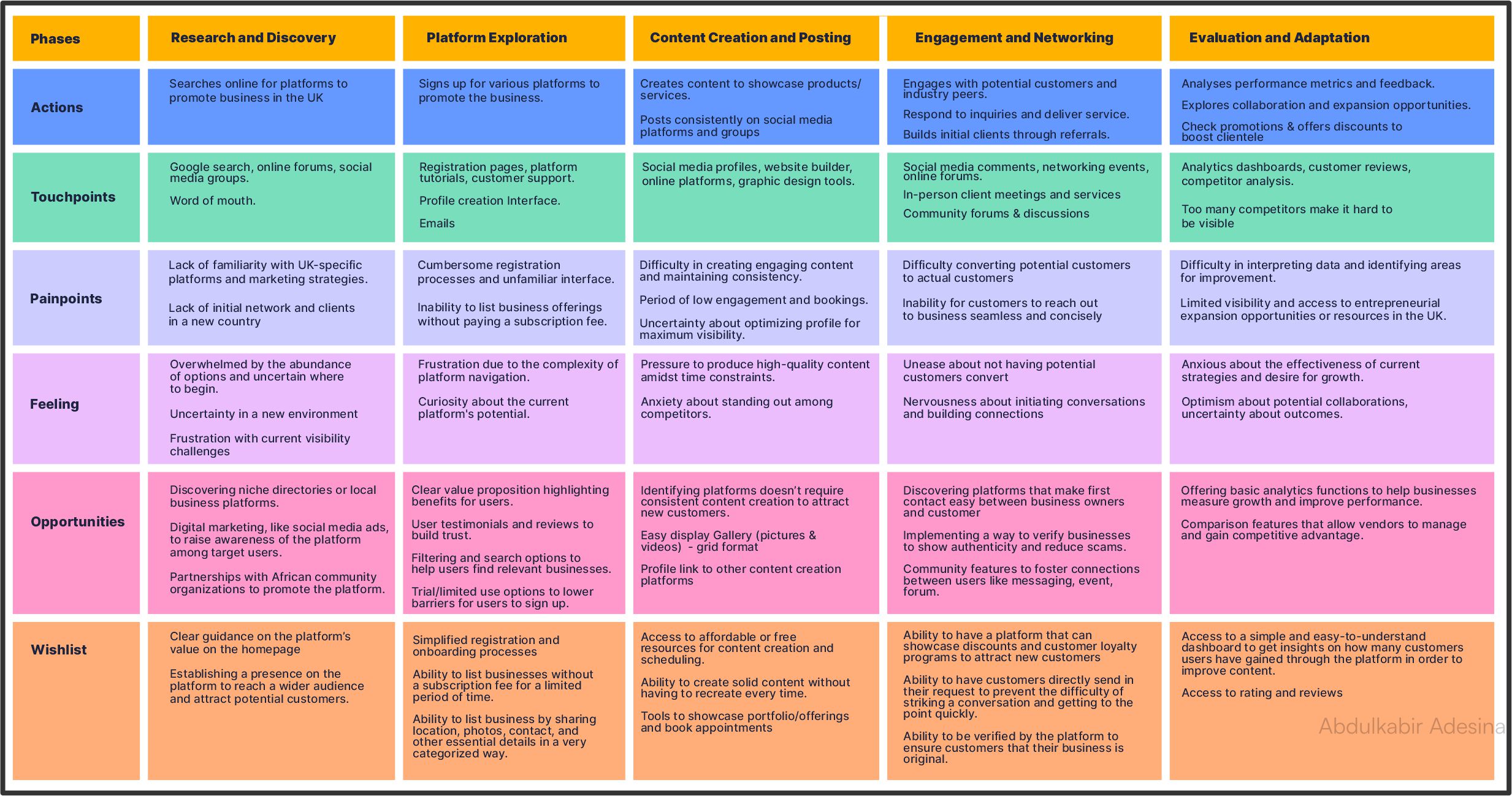
- Conducted interviews with 8 vendors and customers to understand their needs, pain points, and expectations.
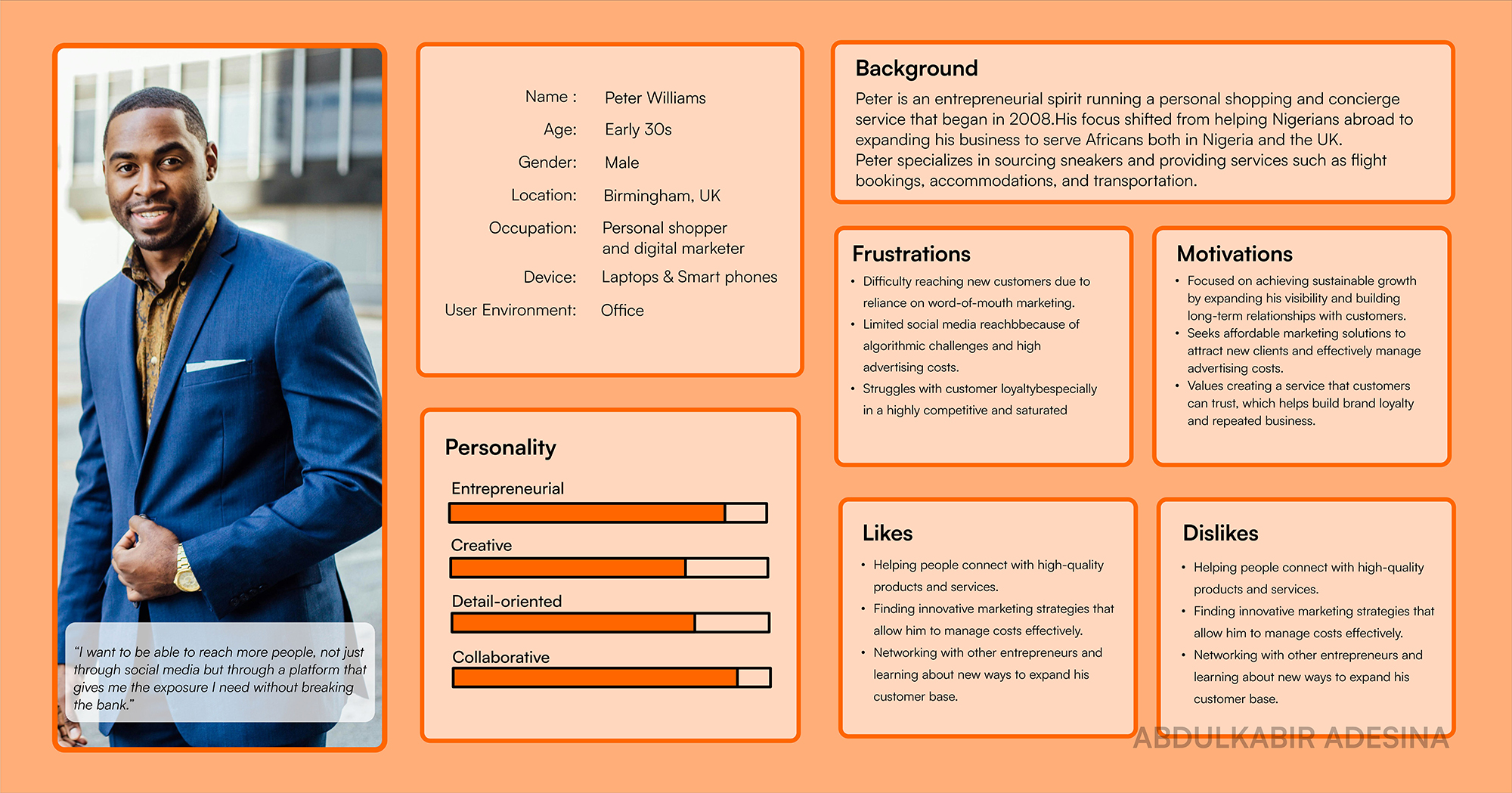
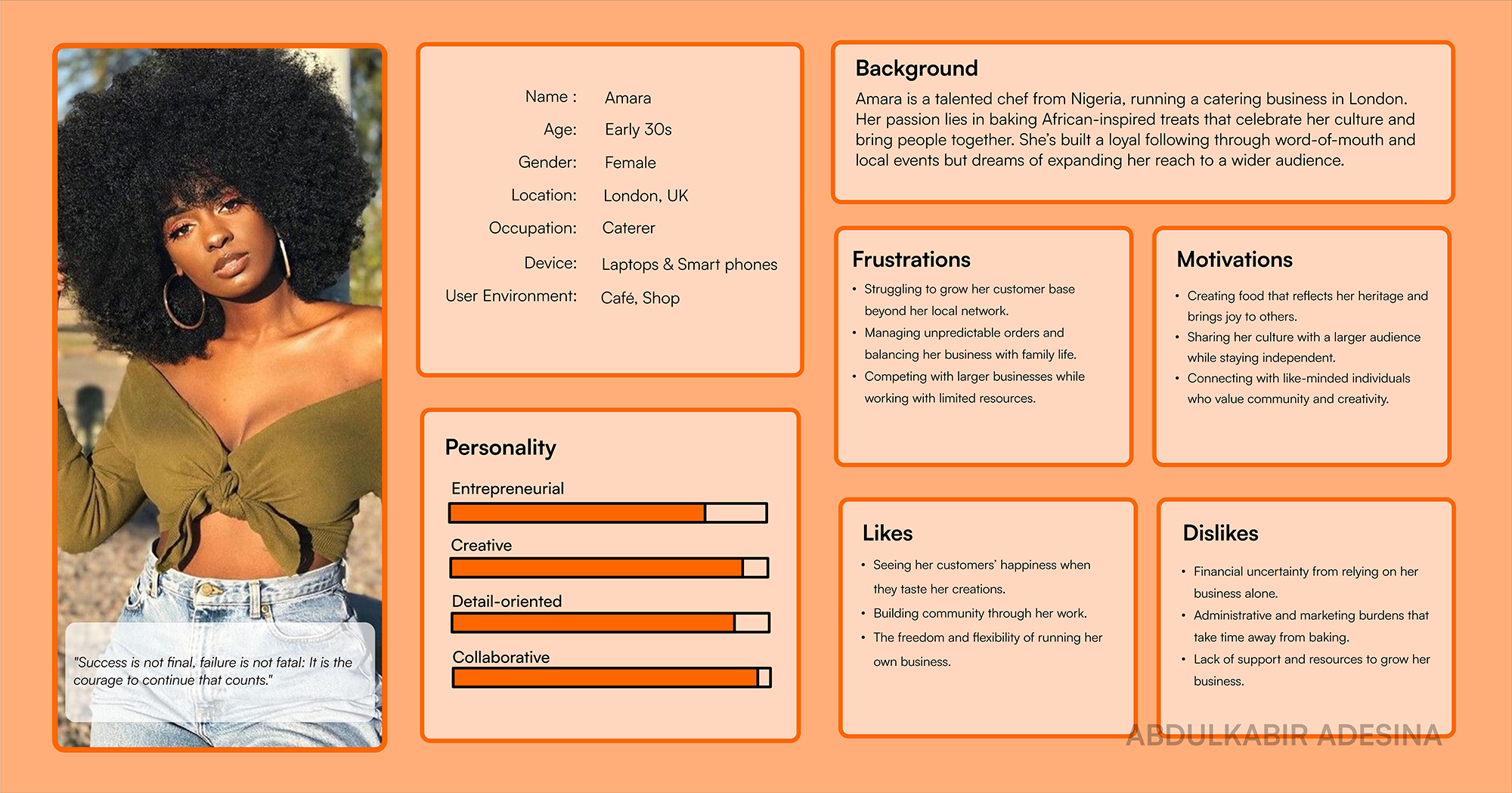
- Created detailed personas representing key user types to guide design decisions and ensure the platform meets user needs.
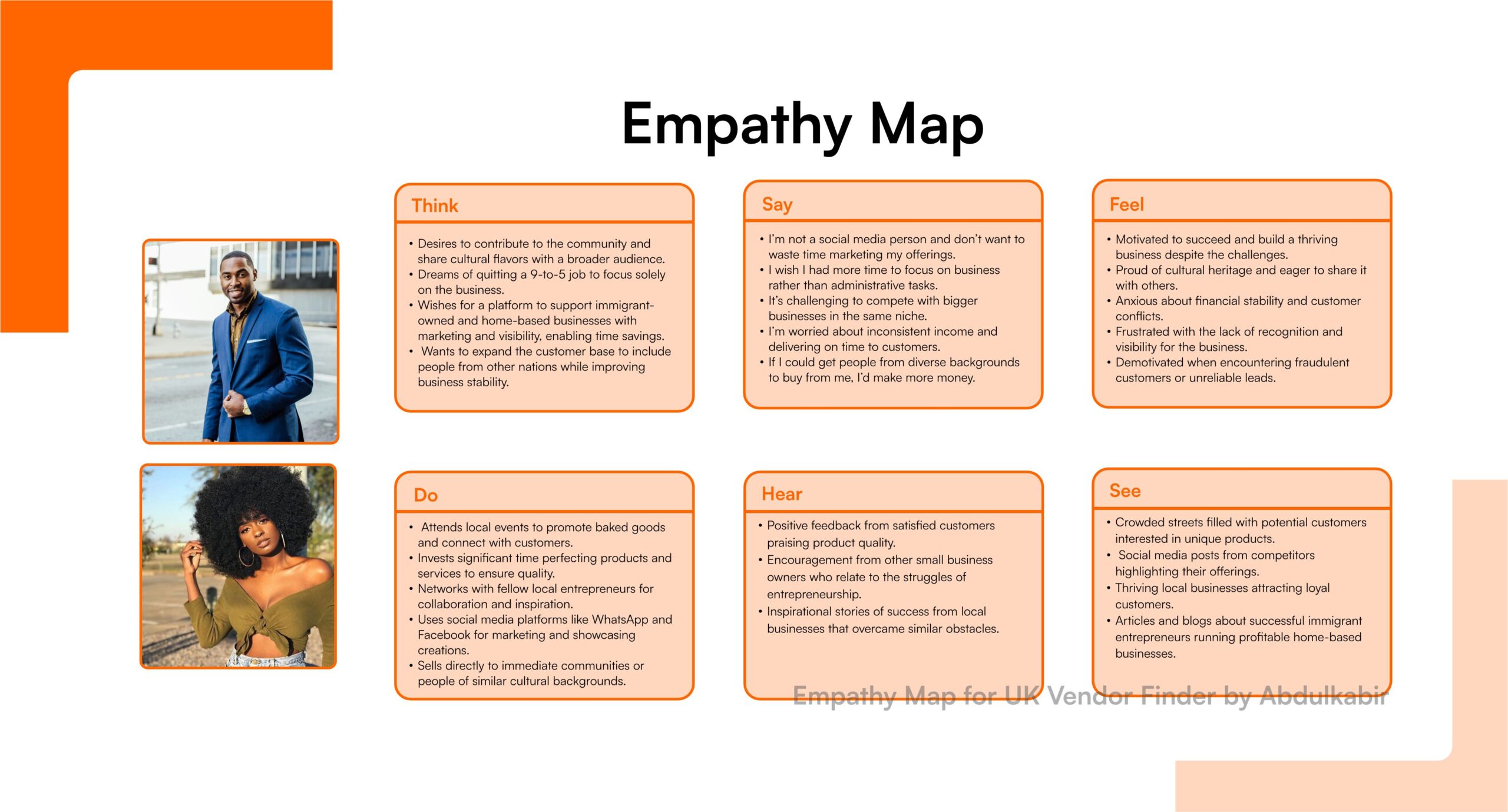
- Employed empathy map to identify user frustrations and goals, highlighting areas for improvement such as navigation and communication.
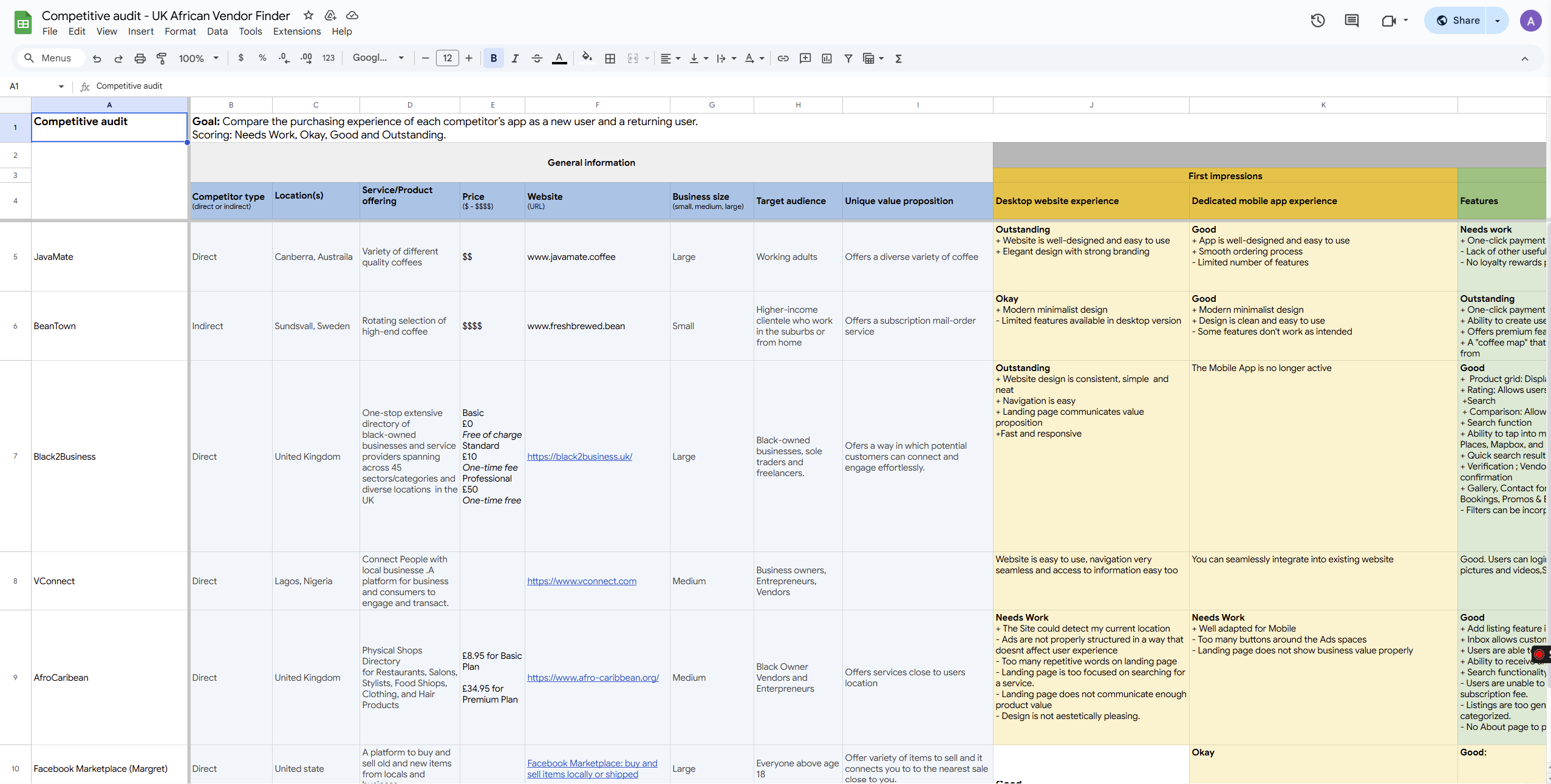
- Evaluated market competitors to identify gaps like inadequate vendor profiles and lack of tailored services.

- Offer advanced search and filtering options, enabling users to effortlessly find vendors by category, location, price range, ratings, and operating hours.
- Feature detailed vendor profiles with service descriptions, images, and customer reviews, allowing vendors to effectively highlight their unique offerings and build trust with potential clients.
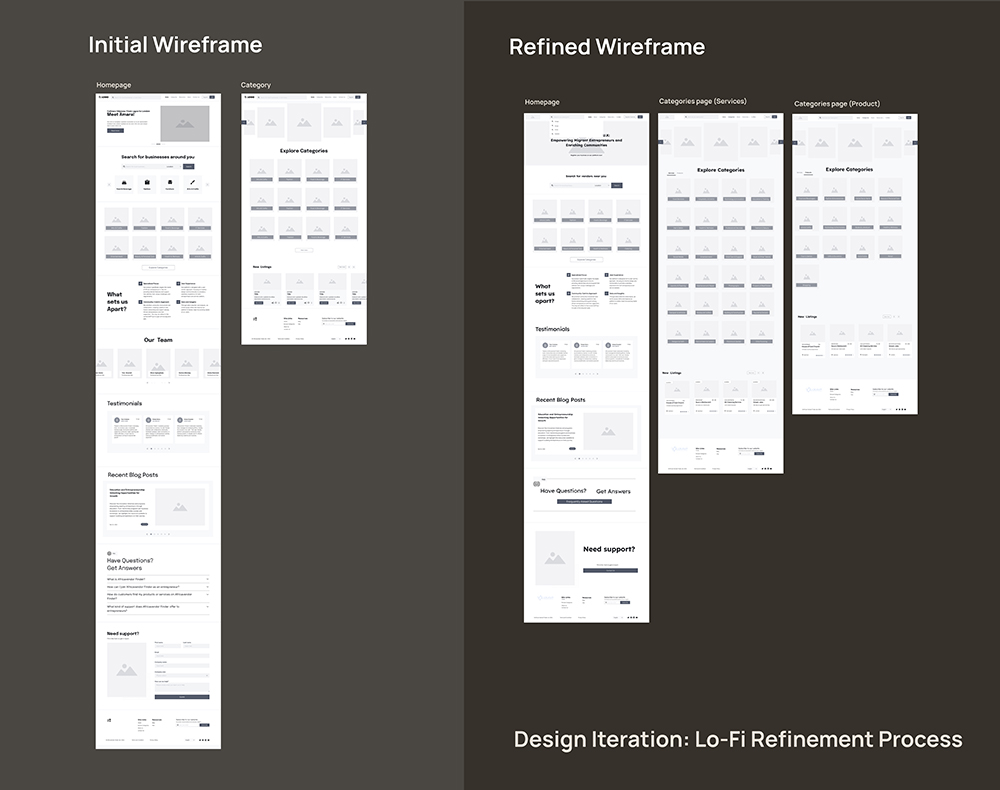
- Vendor Stories as a Web Banner → Initially added to create an emotional connection, but stakeholders preferred keeping it in the blog for a cleaner layout.
- “Meet Our Team” Section → Removed to streamline the design.
- Brand Colors & Guidelines → Updated to align with the latest brand identity and stakeholder feedback.
- Category Page Tabs → Added a simple toggle to switch between products and services, making navigation easier.
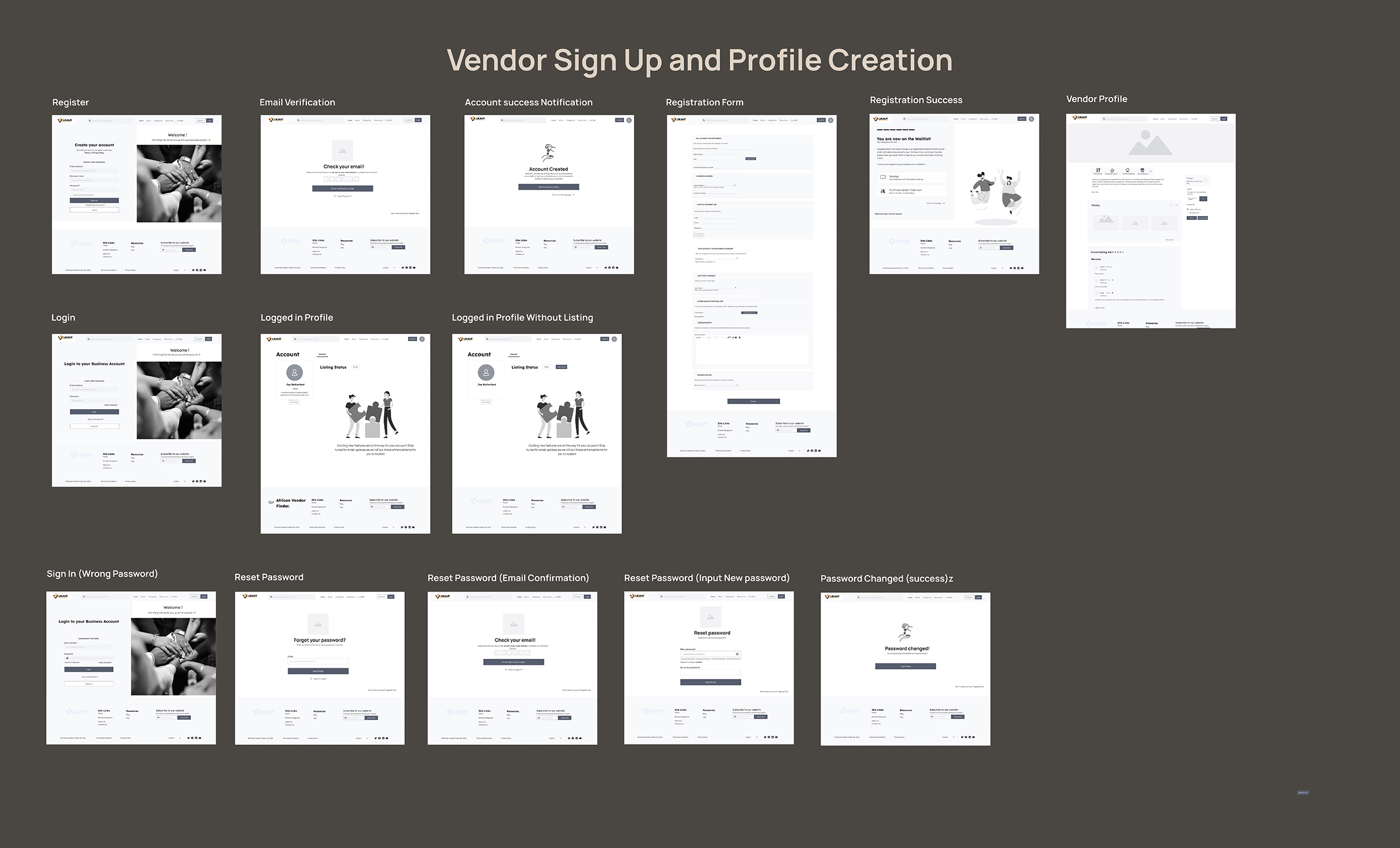
- Registration & Onboarding → Simplified to create a smoother experience and reduce drop-off rates.

- Simplified Onboarding: Reduced the steps and added clear guidance, resulting in a 30% increase in vendor registrations.
- Enhanced Trust: Introduced verification badges, which led to improved vendor credibility.
- Improved Usability: Redesigned the dashboard to include intuitive analytics, increasing engagement by 20%.
UK Vendor Finder high-fidelity Prototype